代码手动上线: 环境: 192.168.189.53----> gitlab 192.168.189.54----->jenkins 192.168.189.59------> WEB Server 测试代码地址: https://gitee.com/kangjie1209/monitor.git 一、将网上的代码下载到本地gitlab (gitlab服务器上操作:) cd /root git clone https://gitee.com/kangjie1209/monitor.gitmv monitor dzp 登录gitlab web 界面,创建一个项目。


将下载的代码传到gitlab 服务器上: cd /root/dzp git init ##初如化 git remote add origin1 git@192.168.189.53:/test/dzp.git ##添加一个远程仓库,origin1这个是仓库名称 git add . ##添加目录下面的内容添加到暂存区 git commit -m "Initial commit" ##提交到本地仓库 git push -u origin1 master ##推送本地master到远程仓库 gitlab刷新,就能看到我们上传上去的代码了。
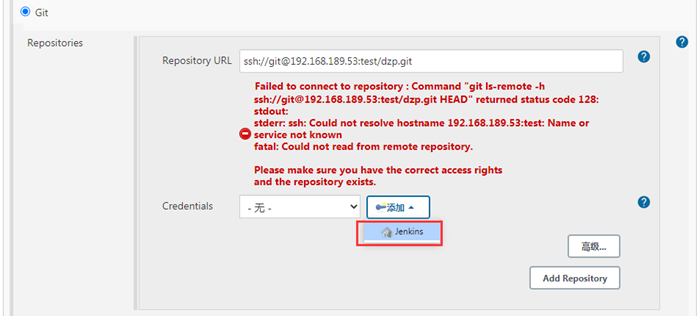
二、配置genkins 与 gitlab 结合: 登录到genkins: 配置我们以前创建的项目


出现以下红色报错信息:
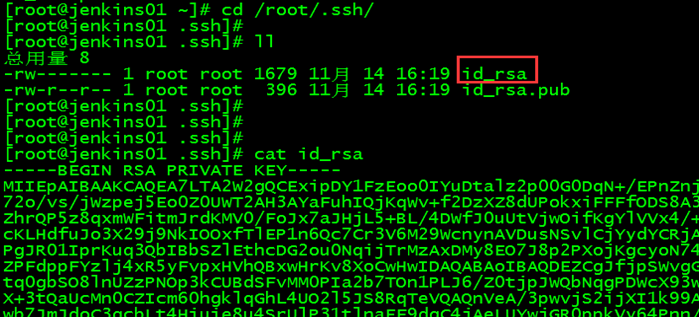
你的jenkins 服务器: 没有安装git jenkins 服务器没有把自己的公钥添加 gitlab上面。 ++++++++jenkins 服务器上操作: yum install git -y cd /root ssh-keygen -t rsa ##,选择提示,一直按回车,生成密钥对。 将生成的公钥内容,添加 到gitlab 登录gitlab WEB界面,用管理员账户登录。
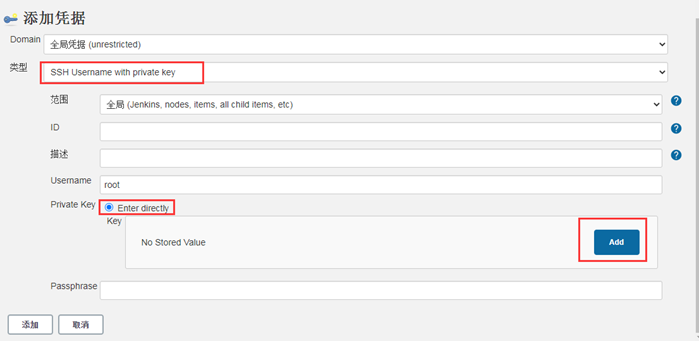
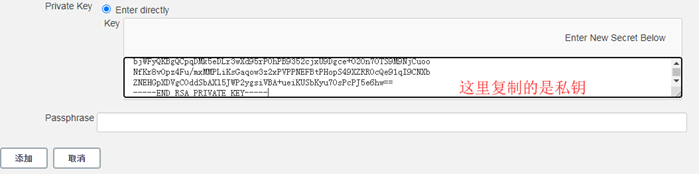
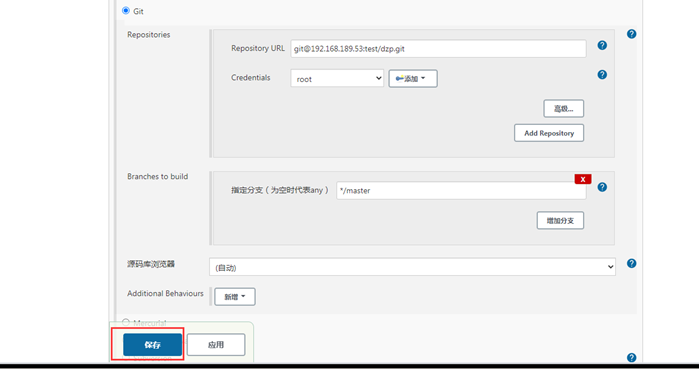
+++++++++++ genkins 设置:








jenkins 从gitlab上面拉取代码成功。 拉取的代码存放的位置: /var/lib/jenkins/workspace/freestyle-job 三、编写网站代码更新的shell 脚本(jenkins 上面操作) jenkins 和 web服务器(192.168.189.59)做免密钥认证 在Jenkins 服务器(189.54)上面操作: ssh-copy-id -i /root/.ssh/id_rsa.pub root@192.168.189.59 mkdir -p /server/scripts && cd /server/scripts && vim deploy.sh #!/bin/bash #gtilab 上面拉取的代码,存放的目录 CODE_DIR=/var/lib/jenkins/workspace/freestyle-job TIME=`date +%F-%H-%M-%S` ##要部署的WEB Server IP='192.168.189.59' # WEB Server nginx 网站目录 WEB_DIR=/usr/share/nginx cd $CODE_DIR ##打包从gitlab 上面拉取的代码 tar -zcf /tmp/web-${TIME}.tar.gz ./* #将打包好的代码传到 WEB Server scp /tmp/web-${TIME}.tar.gz $IP:$WEB_DIR ##在 WEB Server上面的nginx 主目录下面创建网站目录 ssh root@$IP "cd $WEB_DIR && mkdir web-$TIME" ## 在WEB Server上面,解压jenkins 上面传过来的网站文件,解压完后,并删除 ssh root@$IP "cd $WEB_DIR && tar xf web-${TIME}.tar.gz -C web-$TIME && rm -rf web-${TIME}.tar.gz" ## 删除 nginx 下面的html ,重新将网站目录软链接到html ssh root@$IP "cd $WEB_DIR && rm -rf html && ln -s web-${TIME} html" 保存退出。 先测试: cd /server/scripts sh deploy.sh
浏览器上打开 WEB Server http://192.168.189.59
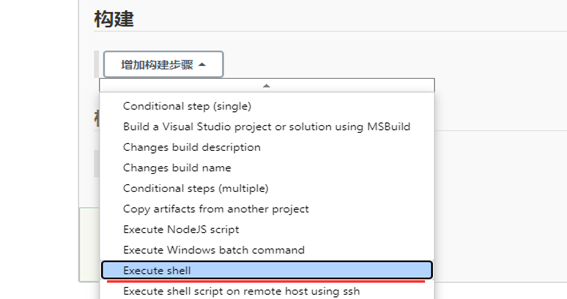
+++++++++ 四、修改jenkins 配置:添加shell 脚本 登录jenkins :


以后当网站有更新后,我们直接在jenkins 项目下面,点击,Build Now(现在构建)就可以,更新网站了。
五、 模拟网站有内容更新 我们修改一下网站 里面的一个文件内容: 我们直接在gitlab 上面修改,网站,源码内容。 cd /root/dzp
vim index.html
git commit -am "modifle index.html"
git push -u origin1 master
+++++++++ 这时,我们在jenkins 项目里面,点击,Build Now(现在构建)
,出错了

这是因为,权限以及密钥问题,因为jenkins 在执行脚本时,用的是jenkins 用户,刚才前面做免密钥登录到WEB Server上面时,用的是root 用户。 修改jenkins 的配置文件,将jenkins 运行时的用户改成以root用户运行。 vim /etc/sysconfig/jenkins
保存,退出。重启jenkins systemctl restart jenkins 重新登录jenkins 删除构建失败的 构建4,重新构建。
重新构建:

查看构建控制台输出信息:

WEB Server 查看:
++++++如果你非要以jenkins 用户来执行shell 脚本 首先我们修改他的登录权限,将/bin/false改为/bin/bash vim /etc/passwd
切换到jenkins用户,su - jenkins ssh-keygen -t rsa ##一直按回车 ssh-copy-id -i /var/lib/jenkins/.ssh/id_rsa.pub root@192.168.189.59 切换回root 用户 visudo
最后就能够在jenkins中使用command命令执行了